使用Moe主题可以实现代码高亮的功能,可以通过Moe主题自带的代码高亮功能或者使用插件来实现。
Moe主题支持多种代码语言,支持自动识别代码语言和手动设置,同时也支持显示行号和单独高亮行号功能。
此外,Moe主题还支持多种显示主题,可以根据日间和夜间模式单独设置高亮主题。
效果预览
- 默认主题:
//获取元素并修改样式:
var element = document.getElementById("myElement");
element.style.color = "red";
element.style.fontSize = "20px";
//显示当前时间:
function showTime() {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
document.getElementById("time").innerHTML = hours + ":" + minutes + ":" + seconds;
}
setInterval(showTime, 1000);- 苹果风:Mac
//查询数据库:
$sql = "SELECT * FROM customers";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
echo "Name: " . $row["name"]. " - Email: " . $row["email"]. "<br>";
}
} else {
echo "0 results";
}
//上传文件:
$target_dir = "uploads/";
$target_file = $target_dir . basename($_FILES["fileToUpload"]["name"]);
$uploadOk = 1;
$imageFileType = strtolower(pathinfo($target_file,PATHINFO_EXTENSION));
if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $target_file)) {
echo "The file ". htmlspecialchars( basename( $_FILES["fileToUpload"]["name"])). " has been uploaded.";
} else {
echo "Sorry, there was an error uploading your file.";
}- 暮光:Twilight
//发送电子邮件:
$to = "someone@example.com";
$subject = "My subject";
$txt = "Hello world!";
$headers = "From: webmaster@example.com" . "\r\n" .
"CC: somebodyelse@example.com";
mail($to,$subject,$txt,$headers);
//处理表单数据:
if($_SERVER["REQUEST_METHOD"] == "POST") {
$name = test_input($_POST["name"]);
$email = test_input($_POST["email"]);
$comment = test_input($_POST["comment"]);
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}- 明暗:TomorrowNight
//实现动画效果:
@keyframes example {
0%!{(MISSING)
transform: rotate(0deg);
}
100%!{(MISSING)
transform: rotate(360deg);
}
}
div {
animation-name: example;
animation-duration: 2s;
animation-iteration-count: infinite;
}
//创建响应式布局:
@media only screen and (max-width: 600px) {
/* 手机屏幕尺寸 */
body {
font-size: 14px;
}
h1 {
font-size: 24px;
}
}- 日光:Sunlight
//输出文本:
print("Hello, World!")
//读取文件:
with open("myfile.txt", "r") as f:
print(f.read())
//循环遍历列表:
fruits = ["apple", "banana", "cherry"]
for fruit in fruits:
print(fruit)
//判断条件:
a = 33
b = 200
if b > a:
print("b is greater than a")
elif a == b:
print("a and b are equal")
else:
print("a is greater than b")
//创建函数:
def greet(name):
print("Hello, " + name + "!")
greet("Alice")- 黄昏:Dusk
//输出文本:
System.out.println("Hello, World!");
读取文件:
File file = new File("myfile.txt");
Scanner scanner = new Scanner(file);
while (scanner.hasNextLine()) {
System.out.println(scanner.nextLine());
}
scanner.close();
//循环遍历数组:
int[] numbers = {1, 2, 3, 4, 5};
for (int i = 0; i < numbers.length; i++) {
System.out.println(numbers[i]);
}
//判断条件:
int a = 33;
int b = 200;
if (b > a) {
System.out.println("b is greater than a");
} else if (a == b) {
System.out.println("a and b are equal");
} else {
System.out.println("a is greater than b");
}- 时髦:Funky
//循环遍历数组:
#include <iostream>
using namespace std;
int main() {
int numbers[] = {1, 2, 3, 4, 5};
for (int i = 0; i < 5; i++) {
cout << numbers[i] << endl;
}
return 0;
}选项设置
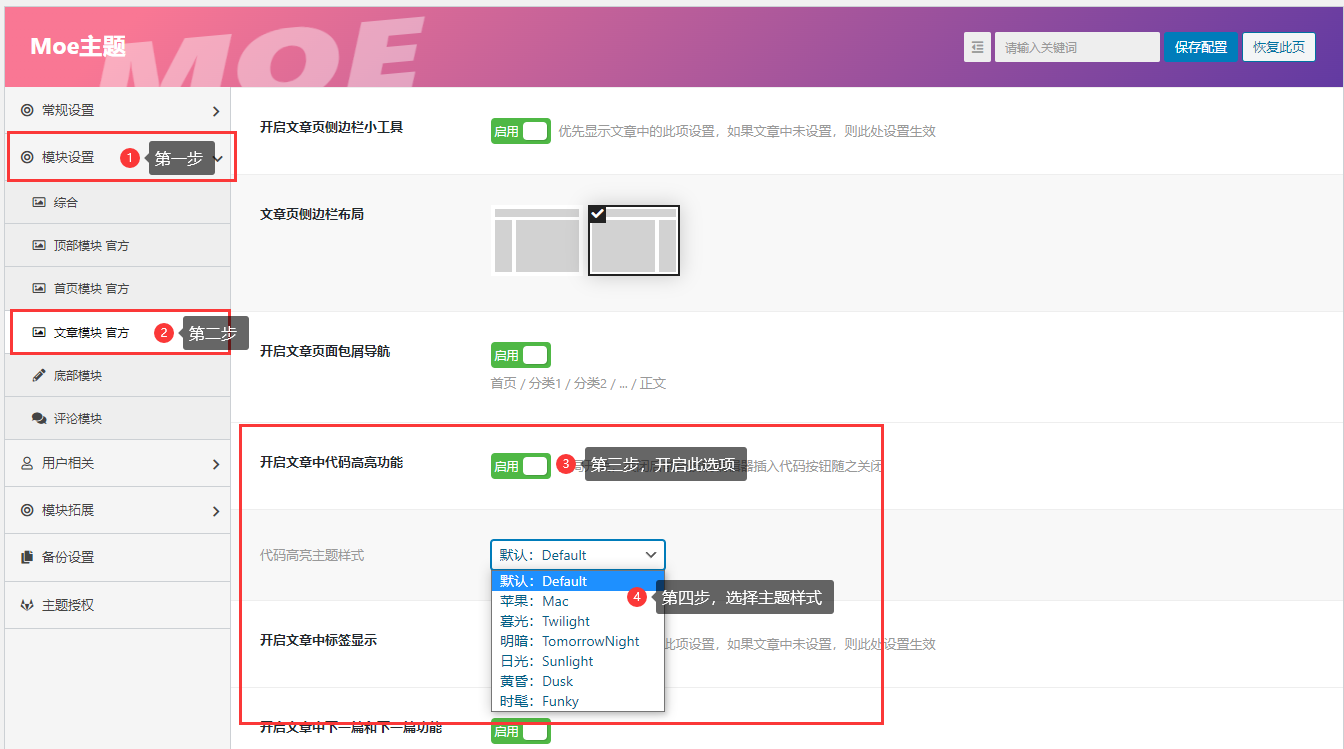
我们先进入主题设置 -> 模块设置 -> 文章模块:设置代码高亮的开启及主题等功能:

注意:这里设置的是全局的默认参数,在文章中添加代码高亮时候,可以针对每一个块进行单独设置



![Qkua七夸主题官方【推广返现】计划正式上线,推广可获得高额现金奖励[测试]](https://www.qkua.com/wp-content/uploads/thumb/2024/03/fill_w420_h294_g0_mark_20240304153247.png)




好看捏
真不错
[米游姬 抛心心]
[琪亚娜_观察]